

Iworld.com.vn – Tìm hiểu về sự phát triển của World Wide Web. Bài viết được thực hiện bởi Kate Pendarvis
 Kate Pendarvis
Kate Pendarvis
Kate chịu trách nhiệm dẫn dắt các hoạt động tiếp thị kỹ thuật số và web presence của Progress. Kate đã làm việc trong ngành tiếp thị kỹ thuật số trong hơn 10 năm với chuyên môn về hoạt động của web, thiết kế web, phát triển web, tối ưu hóa công cụ tìm kiếm, tìm kiếm trả phí, A/B testing, cá nhân hóa, v.v. Kate trước đây từng lãnh đạo nhóm Tiếp thị Kỹ thuật số tại Acquia, và tốt nghiệp Học viện Nghệ thuật New England với bằng Cử nhân Thiết kế Truyền thông Tương tác.
Nhân kỷ niệm World Wide Web Day, hãy cùng nhìn lại sự phát triển của web design và cách các trang web tĩnh (là các trang web sử dụng hoàn toàn ngôn ngữ chính là HTML) chuyển đổi thành trải nghiệm kỹ thuật số động.
Ngay từ lần đầu tiên tôi xây dựng bảng HTML, tôi đã biết rằng sự nghiệp của tôi sẽ gắn liền với các trang web. Tôi tham gia lớp học xây dựng HTML đầu tiên khi tôi học lớp 7 tại phòng máy tính dùng chung duy nhất ở trường chúng tôi vào thời điểm cuối những năm 1990. Tôi đã chọn học xây dựng HTML một cách nhanh chóng bởi vì khi ấy không có nhiều người làm điều đó và tôi cảm thấy tôi đủ hiểu biết để học cách xây dựng HTML.
World Wide Web được phát minh vào năm 1989 và trở nên phổ biến hơn vào năm 1993. Vào thời điểm tôi học đại học vào đầu những năm 2000, có những công việc toàn thời gian sẽ không thể tồn tại nếu không có World Wide Web – và trong thời điểm đó tôi cũng đang lên kế hoạch để tìm được một công việc phù hợp. Tôi đã tìm hiểu và học cách phát triển trang web, trải nghiệm người dùng trang web, tiếp thị trực tuyến và thiết kế trang web mặc dù khi ấy tôi thậm chí còn không có máy tính xách tay.
Hãy nhớ lại một số trang web được tạo nên lần đầu tiên: bạn có thể thấy lưới của các bảng được sử dụng để tạo bố cục trang. Không cần phải thiết kế cầu kì, các trang web thường chỉ sử dụng các từ như “Welcome”, “Home Page” và nút “Click Here” màu đỏ lớn thường xuất hiện trên một số trang web để mọi người biết phải làm gì và họ đang ở đâu trên trang web. Wow, thực sự thiết kế người dùng trên các trang web đã được cải thiện rất nhiều trong 20 năm qua!
Tôi nhớ rằng tôi đã làm việc tại các công ty nơi mà trang web của họ là các tệp HTML tĩnh và không có phần mềm quản lý nội dung (CMS). Tôi được nhận vào làm vì tôi có thể chỉnh sửa các tệp HTML thô. CMS đầu tiên tôi từng sử dụng là một CMS “nhà làm” được phát triển bởi web agency mà tôi đang làm việc; dù thô sơ nhưng nó đã giúp tôi hoàn thành công việc. Nó cho phép người dùng chỉnh sửa trang web của riêng họ mà không cần phải có kĩ năng hay kĩ thuật riêng nào. Sau đó, tôi bắt đầu học Drupal, WordPress, Sitecore, Sitefinity và rất nhiều cái khác.
Mỗi nền tảng đều có một cái gì đó độc đáo về nó và một đối tượng mà nó phục vụ. Là một end-user, thật khó để chuyển bộ nhớ từ một trang web tĩnh sang dạng nội dung động và tái sử dụng chúng trên một trang web khác. Vì vậy chúng tôi đã giới thiệu đến người dùng các trang web dành cho điện thoại di động và các trang web di động riêng biệt, và sau đó là một trang web đáp ứng đầy đủ thiết kế và nội dung ưu tiên trên thiết bị di động. Trải nghiệm web liền mạch và dễ sử dụng là rất quan trọng, nhưng thật khó để đạt được vào thời điểm đó.
Phát triển từ các trang web tĩnh đến các trải nghiệm ý nghĩa
Chúng ta hãy xem nhanh qua cách Progress HomePage của chúng ta phát triển qua nhiều năm, từ thiết kế người dùng cơ bản đến trải nghiệm người dùng trực quan hơn.
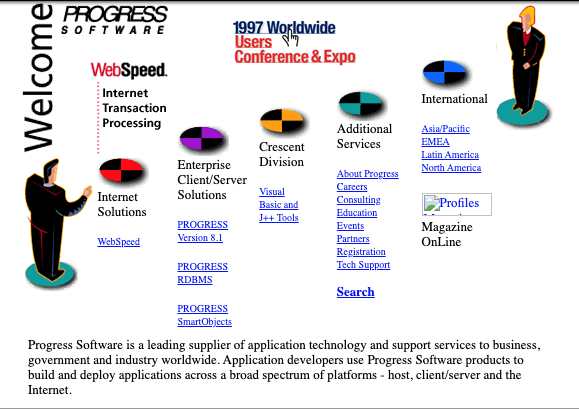
Phiên bản đầu tiên của trang chủ Progress.com có tên là Internet Wayback Machine được sử dụng vào tháng 2 năm 1997. Trang chủ dường như hoạt động như một danh mục bằng tất cả mọi thứ chúng tôi cung cấp.

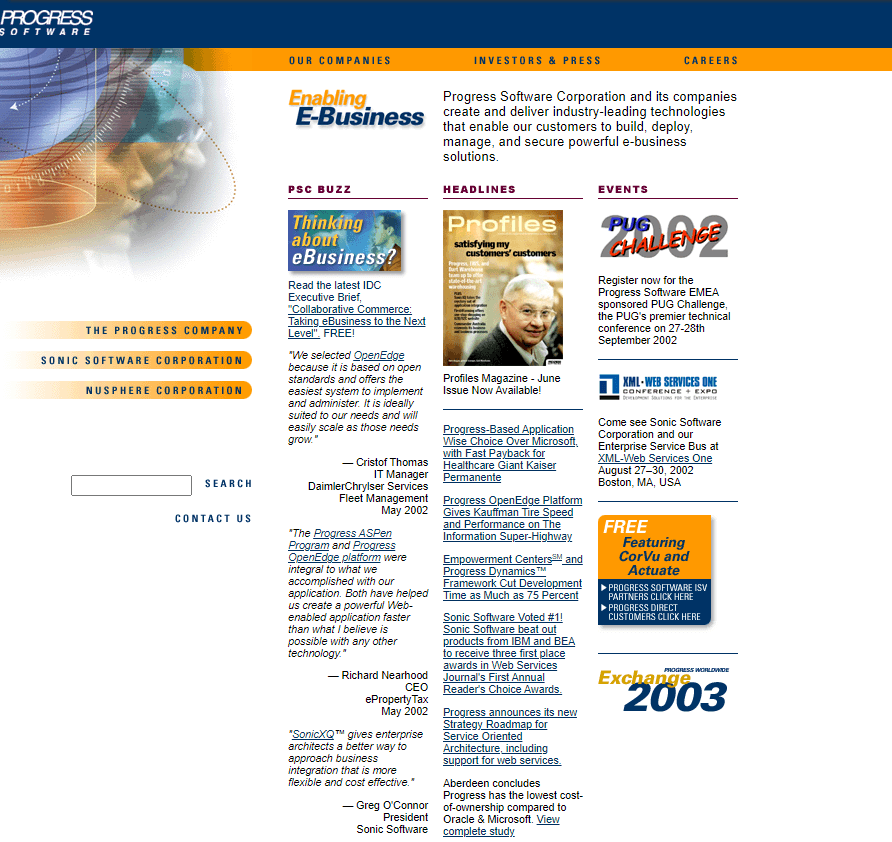
Web càng cũ, trải nghiệm kỹ thuật số của trang web đó càng dễ để bắt đầu phát triển. Đến tháng 12 năm 2001, trang chủ Progress bắt đầu chuyển đổi, gần giống như một tờ báo kỹ thuật số dưới dạng các chuyên mục. Nó không chỉ được sử dụng để quảng cáo các sản phẩm của chúng tôi, mà còn dùng để quảng cáo doanh nghiệp của chúng tôi và các công ty khác nhau. Nội dung quảng cáo được lồng vào các mục tin tức, thông báo và sự kiện.

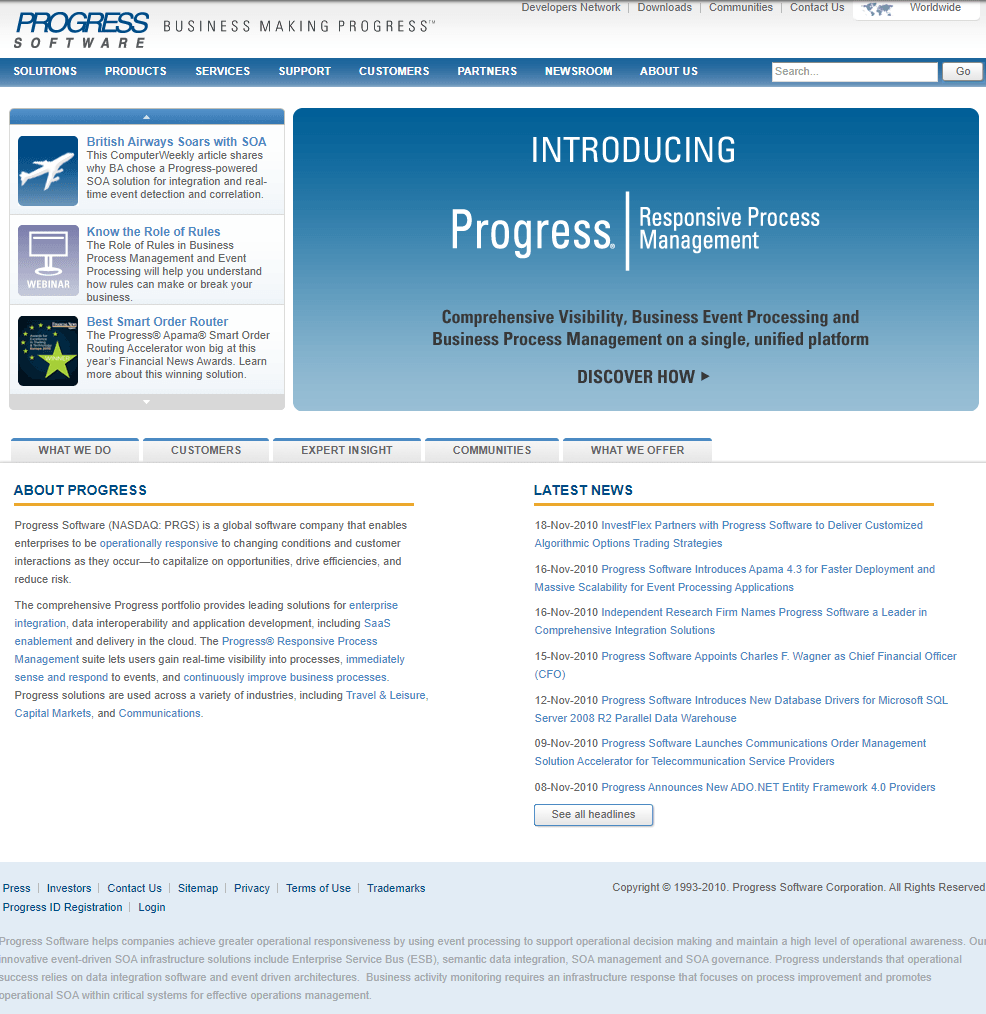
Gần 10 năm sau, sự hiện diện của kỹ thuật số vẫn tiếp tục phát triển và xây dựng khả năng điều hướng của chúng tôi. Trang chủ hiện đã bao gồm nhiều tùy chọn hơn, cho phép khách truy cập dễ dàng di chuyển trong toàn bộ nội dung tạo nên Progress website. Các trang web đã phát triển thành hàng trăm và hàng nghìn trang, trưng bày mọi thứ mà một công ty cung cấp, từ các sản phẩm và dịch vụ, đến các cổng thông tin hỗ trợ và đối tác.
Tại thời điểm này, sự hiện diện của kỹ thuật số nói chung đã phát triển đến mức các công ty phải suy nghĩ về sự hiện diện trực tuyến của họ trên toàn cầu đồng thời bản địa hóa các trang web để mở rộng phạm vi tiếp cận với người tiêu dùng. Họ thậm chí còn phải suy nghĩ về cách bán ra các sản phẩm của công ty khi thương mại điện tử bắt đầu tạo được dấu ấn. Các công việc kinh doanh đã thực sự chuyển mình và tạo ra tác động trực tuyến.

Từ quản lý nội dung đến nền tảng trải nghiệm kỹ thuật số mạnh mẽ
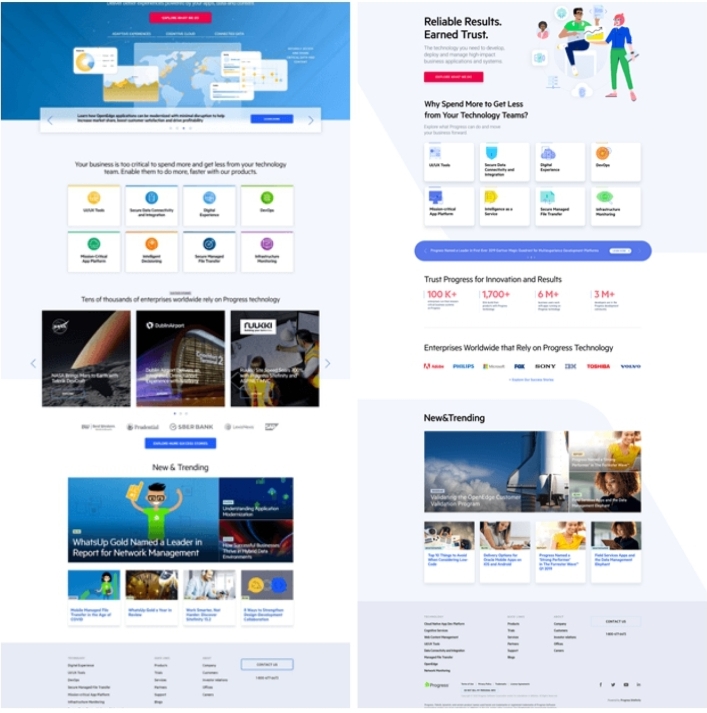
Ngày nay, World Wide Web không chỉ quản lý nội dung, mà còn quản lý trải nghiệm kỹ thuật số của bạn. Hiện tại, chúng tôi đang thực hiện A/B test trên trang chủ và chúng tôi tin rằng điều này sẽ cải thiện trải nghiệm cho người dùng, cho phép họ tiếp tục tương tác với nội dung của chúng tôi. Đồng thời, chúng tôi cũng đang cá nhân hóa nội dung cho khách hàng truy cập ở một số khu vực địa lý nhất định.

Điều này không thể thực hiện được nếu không có các ứng dụng kinh doanh như Sitefinity. Sitefinity bắt đầu như một hệ thống quản lý nội dung, nhằm mục đích làm cho việc quản lý và xuất bản nội dung trang web trở nên dễ dàng hơn. Trong những năm qua, Sitefinity đã phát triển để cho phép người dùng ngoài việc quản lý nội dung mà còn có thể quản lý trải nghiệm kỹ thuật số.
Từ quản lý và phân tích nội dung đến thử nghiệm và cá nhân hóa A/B, chúng tôi thực sự may mắn khi có DXP của riêng mình để tiếp tục phát triển trang chủ cũng như toàn bộ trang web của chúng tôi và những trải nghiệm mà nó mang lại. Tôi chỉ có thể tưởng tượng những tiến bộ mới trong kỹ thuật số sẽ thúc đẩy hơn nữa sự phát triển của World Wide Web.
Bạn có thể tưởng tượng thế giới sẽ như thế nào nếu không có World Wide Web? Chúng tôi rất cảm kích Tim Berners-Lee đã phát minh ra World Wide Web cũng như sức mạnh của sự chia sẻ kiến thức mà chúng tôi có ngày hôm nay nờ World Wide Web.
World Wide Web Day được tổ chức vào ngày 1 tháng 8 hàng năm. Vào ngày này, chúng tôi thường nhìn lại và đánh giá những điều chúng ta cần đạt được để tiếp tục vượt qua ranh giới và cải thiện trong tương lai. Mục tiêu của chúng tôi là thực hiện những bước nhỏ mỗi ngày trong sự nghiệp và cuộc sống của mình để làm cho web trở thành một nơi tốt đẹp hơn.
Quý bạn đọc có thể tham khảo thêm về Progress tại đây
Biên dịch bởi Hằng Nga – Iworld.com.vn
more recommended stories
 Freepik gia nhập cuộc đua AI với tính năng Freepik Pikaso
Freepik gia nhập cuộc đua AI với tính năng Freepik PikasoFreepik chắc hẳn là một cái.
 [Đăng ký tham gia] webinar: Unlocking the power of AI with Adobe Creative Cloud
[Đăng ký tham gia] webinar: Unlocking the power of AI with Adobe Creative CloudTrong kỷ nguyên công nghệ phát.
 [Đăng ký tham dự] Event “Dẫn đầu xu hướng công nghệ trong thiết kế cùng 3ds Max, Maya và Lenovo”
[Đăng ký tham dự] Event “Dẫn đầu xu hướng công nghệ trong thiết kế cùng 3ds Max, Maya và Lenovo”Vào ngày 07.11.2023, Arotech, Autodesk, Lenovo.
 Mua 01 thuê bao SketchUp Pro/Studio – Nhận ưu đãi* 10% cho bộ thứ 2
Mua 01 thuê bao SketchUp Pro/Studio – Nhận ưu đãi* 10% cho bộ thứ 2Nếu bạn đang tìm kiếm một.
 Phân tích mối đe dọa trong Microsoft 365 Defender
Phân tích mối đe dọa trong Microsoft 365 DefenderThreat analytics là giải pháp thông.
 Tìm hiểu Microsoft Defender for Business – Giải pháp nâng cao bảo mật doanh nghiệp
Tìm hiểu Microsoft Defender for Business – Giải pháp nâng cao bảo mật doanh nghiệpBảo mật vẫn là một trong.
 Microsoft 365 Copilot: Các lợi ích dành cho doanh nghiệp
Microsoft 365 Copilot: Các lợi ích dành cho doanh nghiệpTrong thời gian gần đây, cộng.
 Paessler PRTG MultiBoard – Được thiết kế dành riêng cho PRTG Enterprise Monitor
Paessler PRTG MultiBoard – Được thiết kế dành riêng cho PRTG Enterprise MonitorTổng quan toàn diện Paessler PRTG.
