

Cùng iworld.com.vn tìm hiểu các tính năng mới của KendoReact(một sản phẩm của Telerik) trong bản R1 2021 dành cho các lập trình viên ReactJS nhé!
Bản phát hành R1 2021 của KendoReact đã ra mắt và nó chứa tám thành phần giao diện người dùng mới cho React cùng với một loạt các tính năng mới cho các thành phần hiện có.
KendoReact luôn gây tiếng vang khi phát hành và phiên bản R1 2021 của ngày hôm nay cũng không khác gì! Chúng tôi có rất nhiều thành phần, tính năng mới và thậm chí hỗ trợ cho React 17 sẽ được công bố hôm nay. Hãy tiếp tục đọc để khám phá những điểm mới trong KendoReact với R1 2021.
Hỗ trợ React 17
Bản phát hành React 17 nổi tiếng với tuyên bố “Không có tính năng mới” trong bài đăng trên blog thông báo của nó, nhưng điều đó không nhất thiết là trường hợp của những người tạo thành phần giao diện người dùng như nhóm KendoReact. Tuy nhiên, vào ngày ra mắt chính thức, chúng tôi đã hỗ trợ cả ngày cho React 17 trong tất cả các thành phần KendoReact UI. Mặc dù điều này đã xảy ra vào tháng 10 năm 2020, nhưng chắc chắn là rất tốt khi nhắc lại rằng bạn có thể nâng cấp lên phiên bản mới nhất và tuyệt vời nhất với KendoReact.
Các thành phần React mới
Thành phần mới: TileLayout
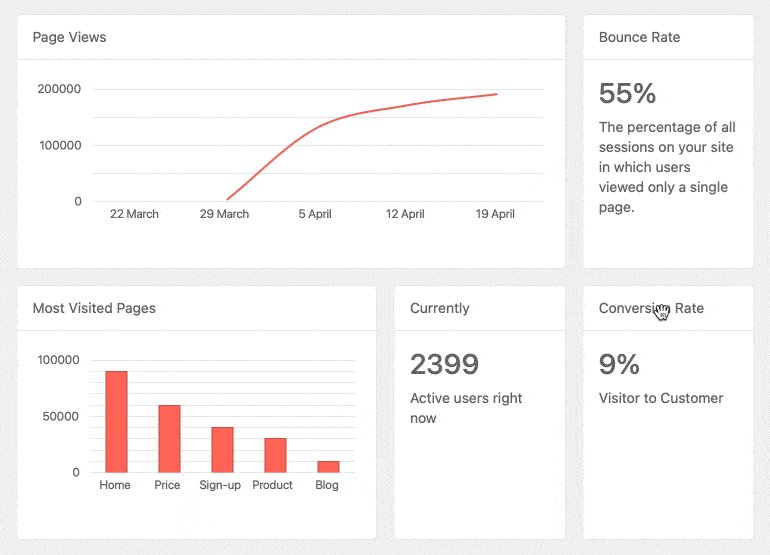
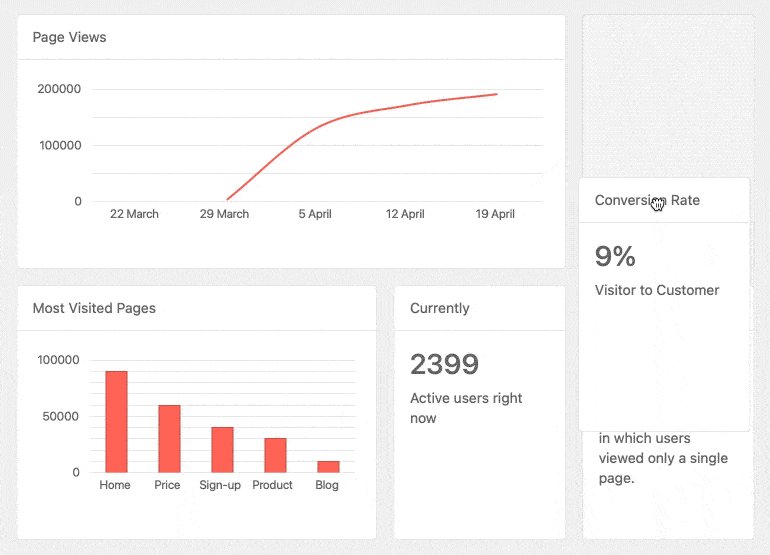
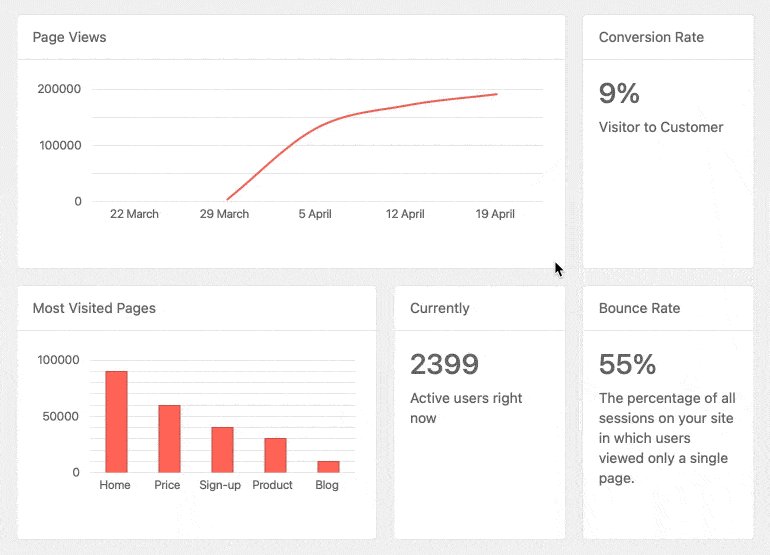
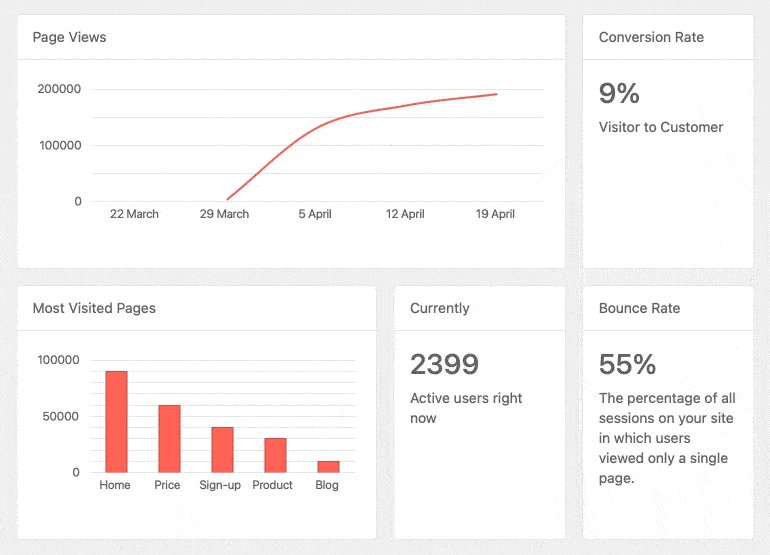
Thành phần KendoReact TileLayout mới là thành phần hoàn hảo để tạo trang tổng quan tương tác bằng cách sử dụng một thành phần giao diện người dùng duy nhất với một bộ tùy chọn cấu hình linh hoạt. Chỉ cần xác định một số chỉ số dạng lưới (hàng và cột) cùng với tập hợp các ô và kích thước của chúng và bạn sẽ bắt đầu cuộc đua.
Sau khi thiết lập, người dùng cuối có thể tận hưởng khả năng kéo xung quanh các KPI khác nhau được hiển thị để kết thúc với bố cục mong muốn của họ. Mỗi KPI, hoặc Tile, hoàn toàn có thể tùy chỉnh, có nghĩa là bạn có thể xây dựng một số bố cục tương tác và thực sự ấn tượng với thành phần React mới này.
Mua sản phẩm KendoReact tại pacisoft.com tại đây!
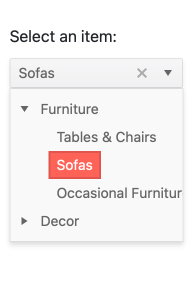
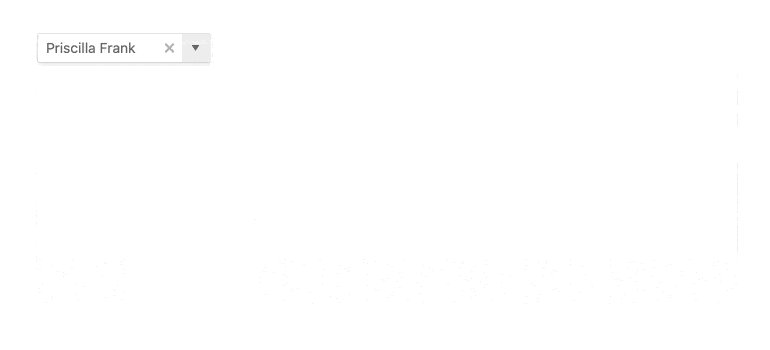
Thành phần mới: DropDownTree
Một trong những thành phần biểu mẫu được yêu cầu nhiều nhất trong vài bản phát hành gần đây là thành phần React UI kết hợp thành phần TreeView và thành phần thả xuống, dẫn đến KendoReact DropDownTree mới.
Thành phần React DropDownTree hoàn hảo cho các biểu mẫu cần ngắn gọn và chiếm ít bất động sản nhất có thể trong khi vẫn cung cấp cấu trúc dữ liệu nâng cao để chọn một mục từ đó. Khi người dùng tương tác với phần tử đầu vào đơn giản, menu thả xuống sẽ mở ra để hiển thị TreeView tích hợp với cấu trúc phân cấp. Sau đó, người dùng có thể chọn một nút và giá trị đã chọn sẽ xuất hiện trong đầu vào của thành phần.
Để xem cách bạn có thể tận dụng thành phần vốn đã phổ biến này, hãy truy cập vào KendoReact DropDownTree.
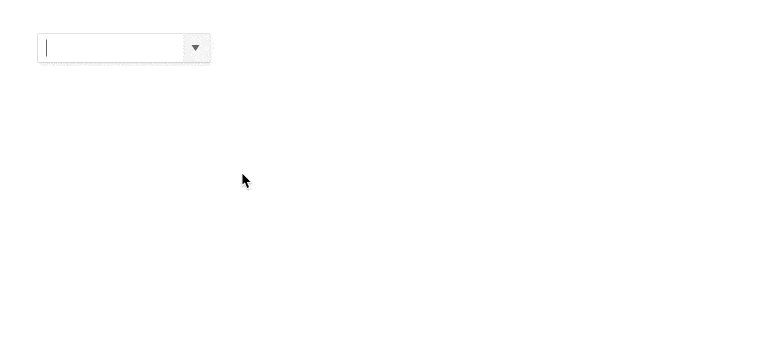
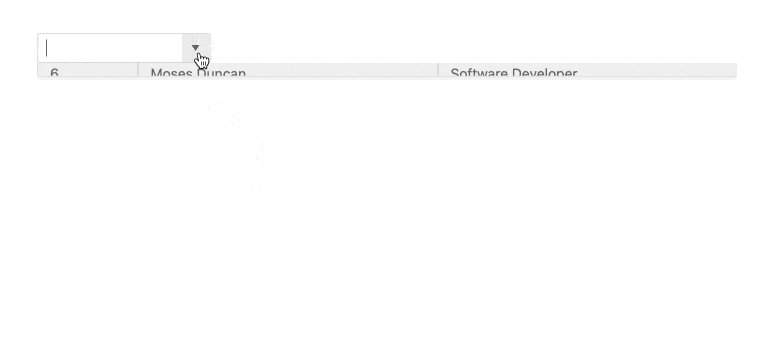
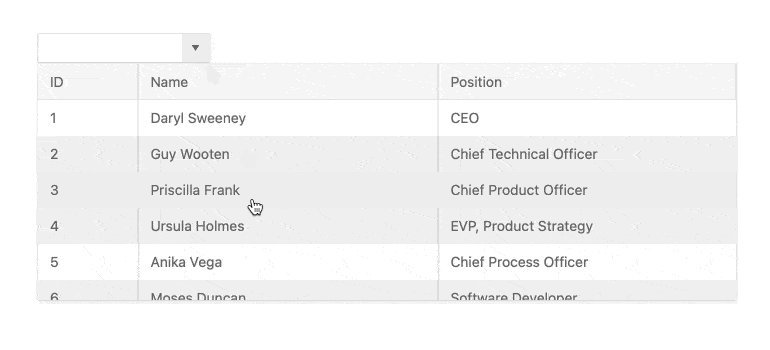
Thành phần mới: MultiColumnComboBox
Thêm vào danh sách thả xuống phổ biến mà chúng tôi đã thêm vào R1 2021, chúng tôi cũng có KendoReact MultiColumnComboBox mới. Thành phần React UI này có một danh sách thả xuống và cung cấp cấu trúc bảng cho từng mục. Các mục vẫn được hiển thị dưới dạng danh sách, nhưng mỗi mục có thể hiển thị nhiều trường trên mỗi hàng, mang lại giao diện cho bảng cổ điển đó. Khi người dùng chọn một mục, một giá trị duy nhất sẽ được hiển thị trong đầu vào nhưng mục dữ liệu cơ bản tất nhiên có tất cả các trường có sẵn cho nhà phát triển.
Để xem thêm về thành phần React MultiColumnComboBox, hãy truy cập vào tài liệu và bản trình diễn trực tuyến của KendoReact.
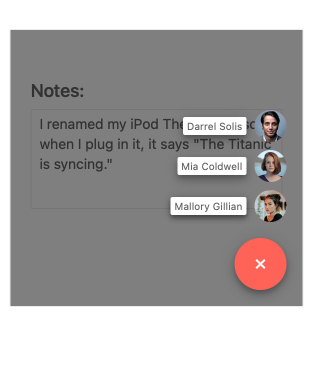
Thành phần mới: FloatingActionButton
Được tìm thấy trong nhiều ứng dụng web và ứng dụng di động hiện đại, React FloatingActionButton mới cung cấp một nút cố định có vẻ như nằm nổi phía trên nội dung hiện có trong một khu vực được xác định trước trên màn hình. Nút này có xu hướng chịu trách nhiệm cho một hành động duy nhất, thường theo ngữ cảnh đối với nội dung trên trang hiện tại và được phát hiện là nút “soạn” trong gmail và các ứng dụng email khác.
Giao diện của thành phần có thể được tùy chỉnh thông qua các tùy chọn cấu hình có sẵn để đảm bảo nút chính phù hợp với thiết kế tổng thể của bạn. Ngoài ra, KendoReact FloatingActionButton có thể có một bộ nút “quay số nhanh” sẽ hoạt hình ra khỏi nút chính và cung cấp nhiều nút hành động để bạn lựa chọn. Cũng giống như nút chính, giao diện của tất cả các nút này đều có thể được tinh chỉnh để đảm bảo giao diện nhất quán trong các ứng dụng của bạn.
Để xem thêm từ React FloatingActionButton, hãy đến với các bản demo trực tuyến của KendoReact.
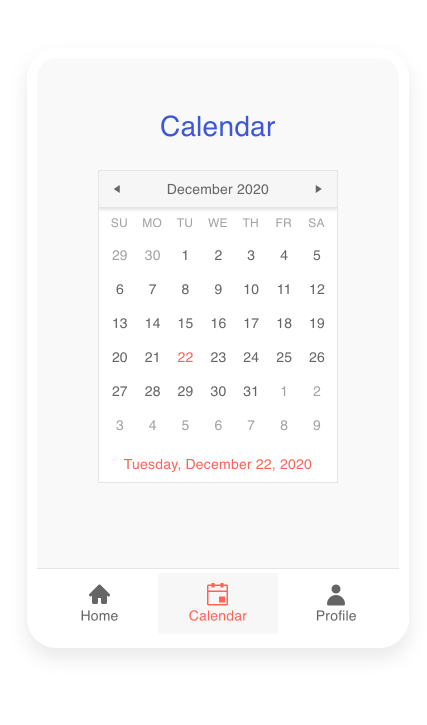
Thành phần mới: BottomNavigation
Với R1 2021, chúng tôi cũng đã giới thiệu thành phần KendoReact BottomNavigation mới — phần tử giao diện người dùng điều hướng hoàn hảo cho các ứng dụng di động và web đáp ứng.
Thành phần React BottomNavigation dễ dàng tích hợp với bất kỳ thư viện định tuyến nào, do đó việc điều hướng giữa các chế độ xem dễ dàng như chiếc bánh và mỗi mục điều hướng trong thành phần có một biểu tượng và nhãn được liên kết để đảm bảo rằng người dùng cuối có bối cảnh đầy đủ về những gì mỗi điều hướng sẽ cung cấp.
Có thể không cần nói trước, nhưng thành phần này hoàn toàn đáp ứng và sẽ phản hồi bất kỳ thay đổi nào về kích thước của khung nhìn.
Bạn có thể tìm hiểu thêm về thành phần KendoReact BottomNavigation trong tài liệu và bản trình diễn trực tuyến của chúng tôi ngay tại đây.
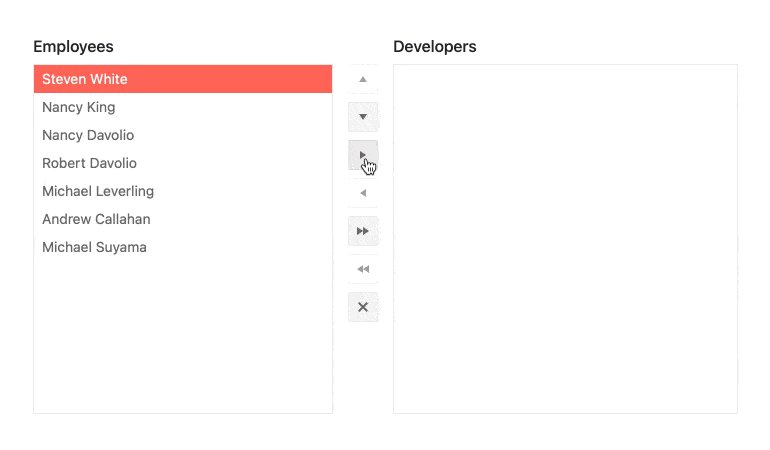
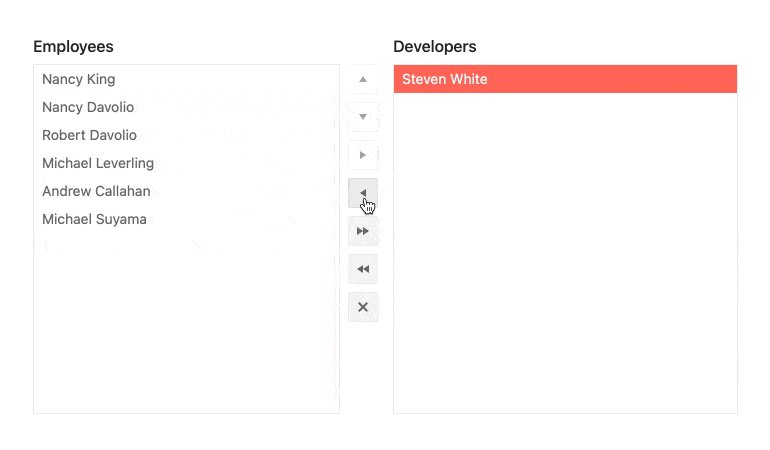
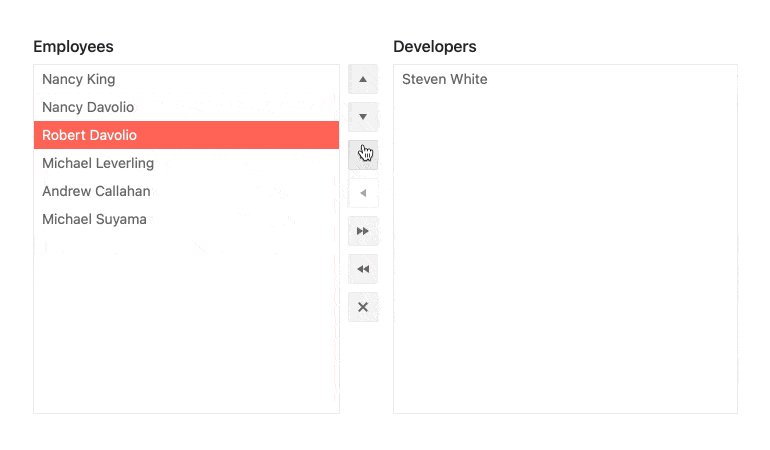
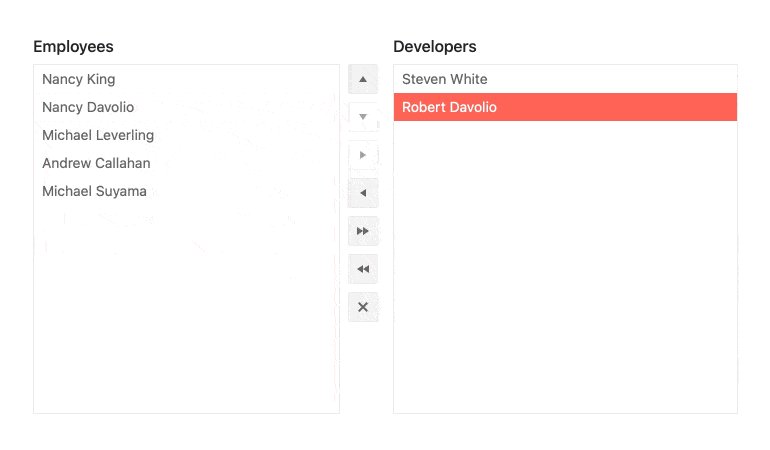
Thành phần mới: ListBox
Một thành phần được yêu cầu cao khác là React ListBox mới. Thành phần này cung cấp một giao diện để hiển thị danh sách các mục trong một khu vực xác định có thể được cuộn qua. Ngoài ra, một số ListBox có thể được kết hợp để mang lại trải nghiệm người dùng cho phép người dùng di chuyển các mục giữa các danh sách. Khi xử lý nhiều ListBox, bạn cũng có tùy chọn để thêm các nút hiển thị giữa các hộp để giúp quản lý việc di chuyển (các) mục đơn lẻ hoặc nhiều mục giữa các phiên bản ListBox khác nhau.
Để xem thêm về thành phần React ListBox, bạn có thể tham khảo tài liệu và trình diễn KendoReact ListBox.
Thành phần mới: Biểu tượng & SvgIcon
![]()
Để làm tròn danh sách các thành phần mới của chúng tôi, với R1 2021, chúng tôi cũng giới thiệu các thành phần React Icon và React SVGIcon. Những cái tên như thế này, nhưng các thành phần giao diện người dùng này đều chịu trách nhiệm hiển thị các biểu tượng trong ứng dụng React của bạn. Sự khác biệt lớn giữa cả hai là thành phần KendoReact Icon hiển thị các biểu tượng dưới dạng biểu tượng phông chữ, trong khi SVGIcon hiển thị tất cả các biểu tượng của nó dưới dạng phần tử SVG.
Khi bạn thêm các thành phần React UI này vào ứng dụng của mình, bạn có quyền truy cập vào hơn 400 biểu tượng được tích hợp từ KendoReact, vì vậy rất có thể bạn sẽ tìm thấy biểu tượng hoàn hảo để sử dụng cho bất kỳ trường hợp nào.
Để xem thêm các biểu tượng này hoạt động, bạn có thể tìm tài liệu cho Biểu tượng KendoReact tại đây và tài liệu cho KendoReact SVGIcon tại đây.
Các tính năng thành phần được mở rộng
Grid – Điều hướng bàn phím tích hợp
Mặc dù KendoReact Grid đã hỗ trợ điều hướng bàn phím từ lâu, nhưng chúng tôi đã cho phép các nhà phát triển xác định chính xác cách xử lý điều hướng nói trên. Vì vậy, như một ví dụ, thay vì giả định những phím tắt hoặc yêu cầu tương tác nào mà bạn có thể có, chúng tôi đã giao việc đó cho nhà phát triển để xác định chính xác điều gì sẽ xảy ra khi bạn nhấn phím tab trong React Data Grid.
Mặc dù điều này mang lại rất nhiều sự linh hoạt, nhưng nó cũng đi kèm với sự phức tạp hơn vì bây giờ các nhà phát triển phải suy nghĩ về cách điều hướng bàn phím sẽ hoạt động cho họ và cũng viết mã để tương ứng với các quy tắc này. Để làm cho điều này dễ dàng hơn cho tất cả các nhà phát triển, với R1 2021, chúng tôi đã thêm một số cách tích hợp và cố định để xử lý điều hướng bàn phím trong KendoReact Data Grid để giúp giảm bớt sự phức tạp này. Điều này cho phép các nhà phát triển chỉ muốn điều hướng bàn phím được quan tâm ngay từ đầu sử dụng một tập hợp các tùy chọn cấu hình đơn giản thay vì dành thời gian tìm cách viết mã cho mọi loại tương tác.
Để xem thêm về điều hướng bàn phím được cải tiến này trong KendoReact Data Grid, hãy xem phần tài liệu dành cho KendoReact Grid này.
Grid – Cải thiện hiệu suất trong quản lý trạng thái cho các ô dữ liệu
Mọi người đều thích cải tiến hiệu suất, phải không? Chà, với R1 2021, chúng tôi đã xem xét cách chúng tôi có thể cải thiện hiệu suất của KendoReact Grid và phát hiện ra rằng chúng tôi có thể thực hiện một số cải tiến đối với cách thực hiện quản lý nhà nước ở cấp độ ô.
Như bạn có thể tưởng tượng, các ô Grid là các khối xây dựng của bất kỳ lưới dữ liệu nào, vì vậy việc cải thiện hiệu suất của một ô riêng lẻ có thể có tác động rất lớn trên bất kỳ lưới dữ liệu nào.
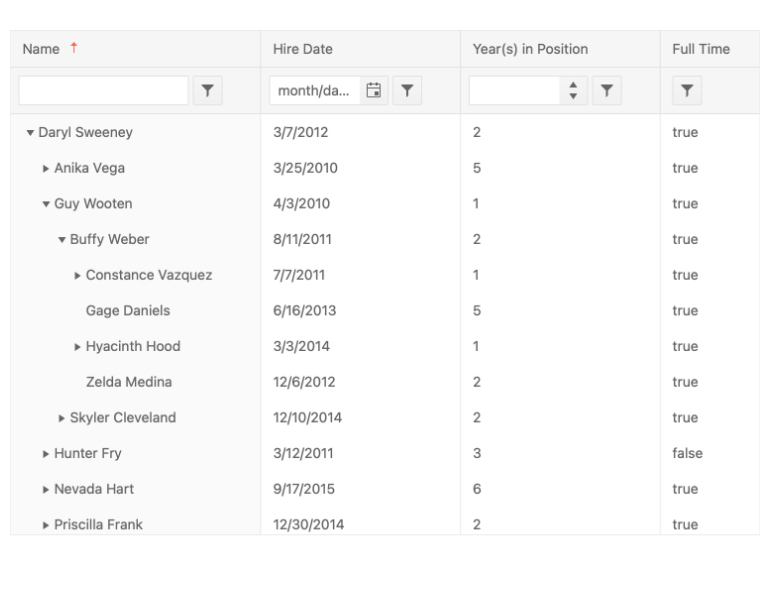
TreeList – Điều hướng bàn phím tích hợp

Tương tự như cải tiến Grid đề cập đến điều hướng bàn phím, với R1 2021, thành phần KendoReact TreeList đã thực hiện một bước hướng tới việc thực hiện điều hướng bàn phím đơn giản hơn cho các nhà phát triển. Mặc dù bạn vẫn có thể toàn quyền kiểm soát chính xác cách xử lý điều hướng bàn phím, nhưng giờ đây bạn cũng có thể bật điều hướng bàn phím cấp cơ sở để xử lý các tương tác cho bạn thông qua một vài tùy chọn cấu hình.
Hãy xem bản demo điều hướng bàn phím KendoReact TreeList này để xem thêm.
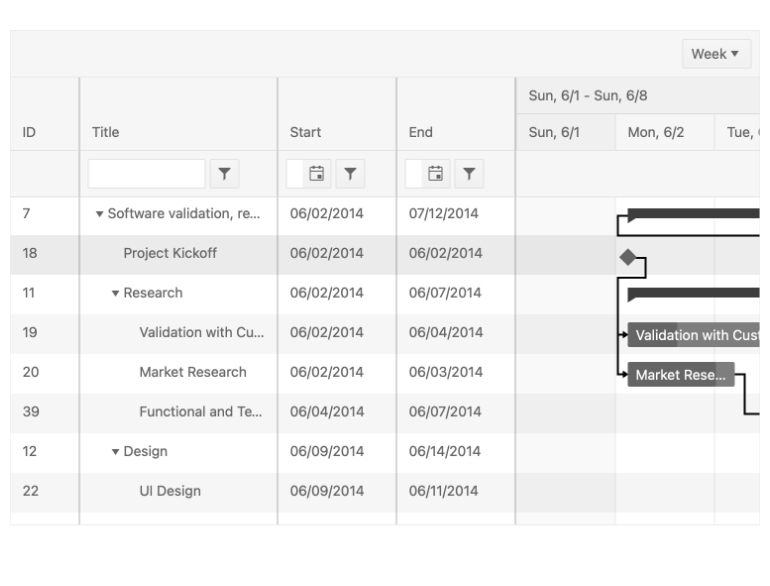
Gantt: Điều hướng bàn phím tích hợp

Tiếp tục câu chuyện về Điều hướng bàn phím trong các thành phần Giao diện người dùng React của chúng tôi, KendoReact Gantt cũng có điều hướng bàn phím tích hợp được bổ sung với R1 2021. Điều này cực kỳ hữu ích để đảm bảo rằng Gantt có thể vượt qua các bài đánh giá tuân thủ trợ năng và giúp việc thêm điều hướng bàn phím trở nên cực kỳ dễ dàng . Đối với các nhà phát triển cần thêm một chút quyền kiểm soát, tất nhiên họ có thể tiếp quản hoàn toàn để phù hợp với bất kỳ yêu cầu điều hướng bàn phím nào.
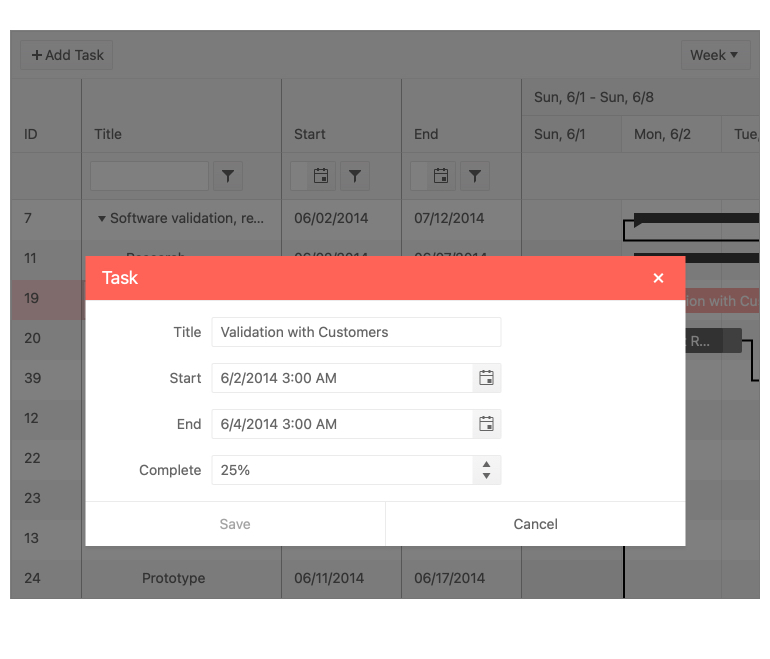
Gantt: Chỉnh sửa

Một bản cập nhật React Gantt khác mà chúng tôi quản lý để thêm vào trong bản phát hành này là chức năng chỉnh sửa tích hợp có thể giúp người dùng cuối sửa đổi và cập nhật các tác vụ được tìm thấy trong Gantt. Điều này chuyển thành phần KendoReact Gantt khỏi chỉ là thành phần chỉ đọc và thêm một tính năng lớn mà nhiều người dùng Gantt sẽ tìm kiếm.
Bạn có thể xem tính năng Chỉnh sửa KendoReact Gantt trong bản trình diễn trực tuyến này.
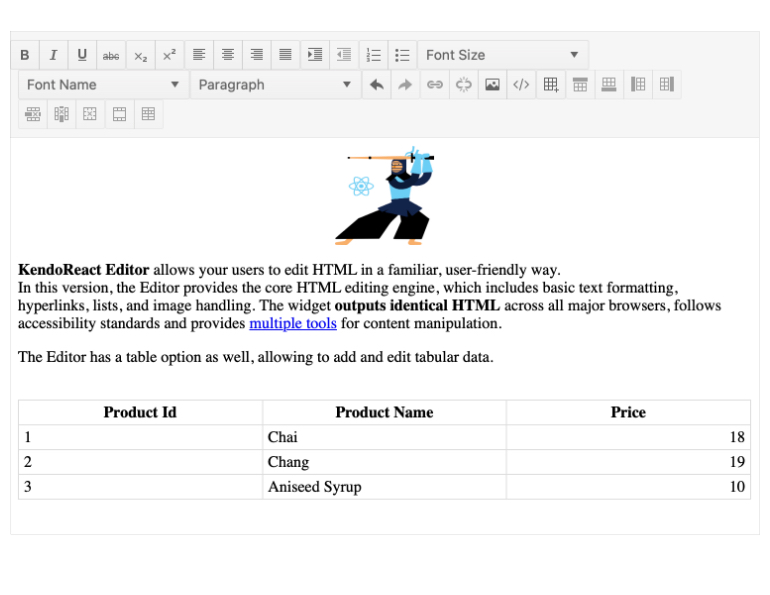
Trình chỉnh sửa: Điều hướng bàn phím được cải thiện

Các cải tiến về điều hướng bàn phím cho R1 2021 vẫn tiếp tục diễn ra, vì KendoReact Editor cũng đã thêm một tùy chọn tích hợp để điều hướng bàn phím mà tránh cần phải xác định các thao tác bàn phím của riêng bạn với thành phần Editor. Cũng giống như với các thành phần khác, chúng tôi đã thêm tính năng này vào, việc bật điều hướng bàn phím theo cách này giúp đạt được các mục tiêu về khả năng tiếp cận dễ dàng như chiếc bánh.
Hình đại diện – Tùy chọn mới và thiết kế cập nhật
![]()
Với R1 2021, thành phần KendoReact Avatar đã nhận được một số cập nhật cho thiết kế của nó cũng như các tùy chọn cấu hình bổ sung để giúp kiểm soát giao diện tổng thể của thành phần. Không đi sâu vào các chi tiết phức tạp và khó hiểu, bản cập nhật này cung cấp cho các nhà phát triển React sự linh hoạt hơn nữa khi tùy chỉnh giao diện của thành phần React Avatar.
Để xem thêm về KendoReact Avatar, bạn có thể xem các bản demo trực tuyến của chúng tôi!
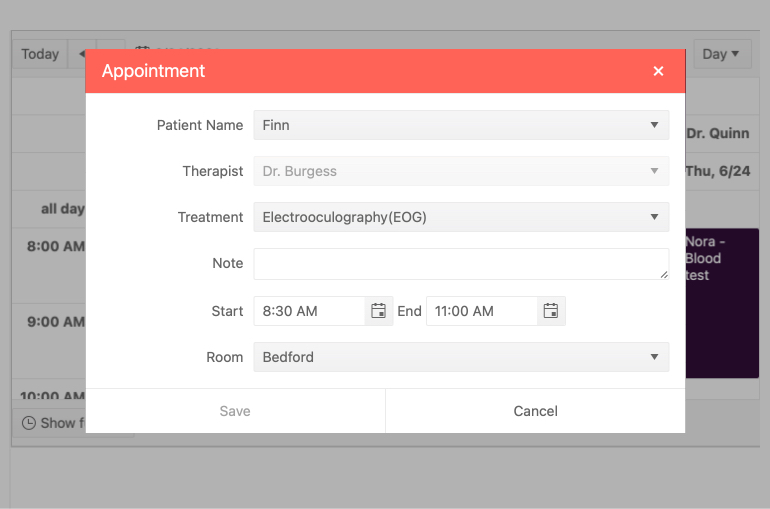
Trình lập lịch – Trình chỉnh sửa biểu mẫu và biểu mẫu tùy chỉnh

Chỉnh sửa đã tồn tại trong KendoReact Scheduler khá lâu, nhưng biểu mẫu chịu trách nhiệm chỉnh sửa bất kỳ sự kiện nào luôn là biểu mẫu mặc định không thể tùy chỉnh — nhưng điều này đã chính thức thay đổi với R1 2021. Với tính năng Biểu mẫu tùy chỉnh và Trình chỉnh sửa biểu mẫu mới một nhà phát triển React có thể chuyển một thành phần tùy chỉnh để chịu trách nhiệm chỉnh sửa Trình lập lịch. Điều này mang lại một cách khác để làm cho Trình lập lịch phù hợp với bất kỳ và tất cả các yêu cầu thiết kế.
Để xem cách bạn có thể tạo Biểu mẫu tùy chỉnh của riêng mình với KendoReact Scheduler, bạn có thể tham khảo bản trình diễn này.
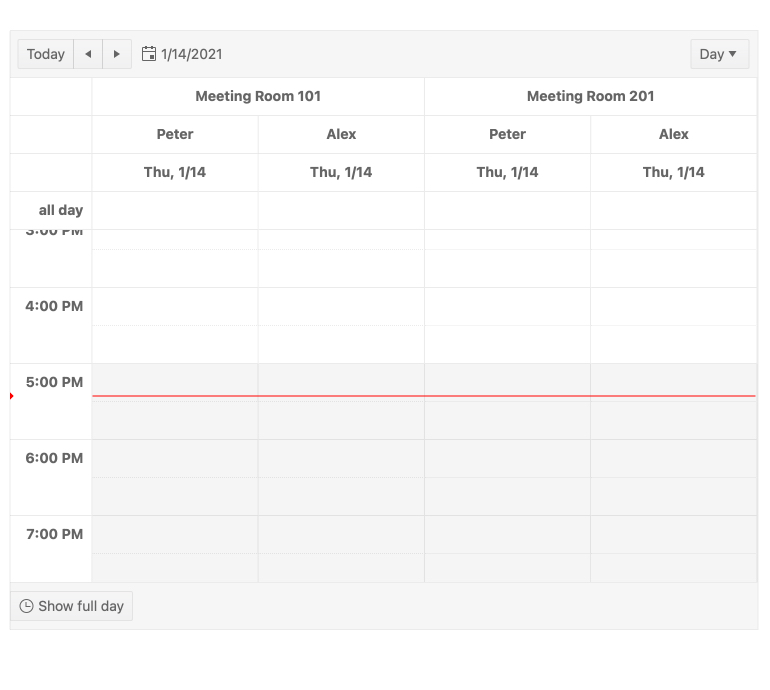
Bộ lập lịch – Đánh dấu thời gian hiện tại

Một bản cập nhật khác cho thành phần KendoReact Scheduler đã hạ cánh vào R1 2021 là Dấu thời gian hiện tại. Tính năng này thoạt đầu khá tinh tế, nhưng nó cung cấp một chỉ báo được hiển thị liên tục trong giao diện lịch và hiển thị thời gian hiện tại của bạn trên các sự kiện được hiển thị. Tính năng này giúp người dùng cuối dễ dàng biết được những sự kiện họ đã lên lịch cũng như thời gian hiện tại là bao nhiêu mà không cần phải tham chiếu chéo đồng hồ của họ.
Chúng tôi muốn phản hồi của bạn!
Tất cả các thành phần và tính năng giao diện người dùng ở trên đã được thêm vào nhờ phản hồi từ người dùng KendoReact, đó là lý do tại sao tôi luôn muốn hỏi: chúng tôi đã bỏ lỡ điều gì với bản phát hành này? Có thành phần hoặc tính năng giao diện người dùng nào mà bạn cần cho các ứng dụng React của mình mà chúng tôi chưa thêm vào không? Chúng tôi muốn nghe từ bạn! Vui lòng cung cấp nhận xét trong phần bình luận bên dưới hoặc thêm yêu cầu cụ thể của bạn trong cổng phản hồi KendoReact của chúng tôi.
Đăng ký hội thảo trên web trực tiếp về R1 2021 của chúng tôi
Bạn muốn thấy các thành phần và tính năng mới này được thêm vào ứng dụng ACME React nổi tiếng của chúng tôi? Bạn muốn biết thêm thông tin về bản phát hành này và các hoạt động React khác mà chúng tôi đang thực hiện? Hay bạn chỉ muốn dành chút thời gian để tự hỏi bản thân và những người còn lại trong nhóm KendoReact? Chà, hãy cùng chúng tôi tham gia Hội thảo trên web về bản phát hành Kendo UI R1 2021 vào thứ Năm, ngày 28 tháng 1 bắt đầu lúc 11:00 AM ET. Để biết thêm chi tiết, hãy truy cập trang đăng ký hội thảo trên web của chúng tôi. Số lượng chỗ ngồi có hạn nên đừng quên giành chỗ ngay hôm nay!
Biên dịch bởi Trinh Minh-iworld.com.vn
Xem thêm
Tính năng Web Live Preview của phần mềm Telerik UI cho ASP.NET AJAX
Cách chọn các tính năng Fiddler của Telerik phù hợp với yêu cầu debug code của bạn
more recommended stories
 Đăng ký dùng thử KeyShot Studio Pro bản quyền full tính năng
Đăng ký dùng thử KeyShot Studio Pro bản quyền full tính năngBạn là nhà thiết kế đồ.
 Hướng dẫn lấy lại các license key từ trang VLSC – Update cách làm mới nhất
Hướng dẫn lấy lại các license key từ trang VLSC – Update cách làm mới nhấtHiện tại, Microsoft đã dừng hỗ.
 Tải xuống và cài đặt Adobe Creative Cloud bản quyền cho desktop chi tiết nhất
Tải xuống và cài đặt Adobe Creative Cloud bản quyền cho desktop chi tiết nhấtHướng dẫn tải xuống và cài.
 Microsoft buộc người dùng Azure xác thực đa yếu tố (MFA) từ tháng 07.2024
Microsoft buộc người dùng Azure xác thực đa yếu tố (MFA) từ tháng 07.2024Vừa qua, Microsoft đã đưa ra.
 Cập nhật tính năng mới nhất trong V-Ray 6 Update 2 | Ứng dụng cho 3Dsmax và Sketchup
Cập nhật tính năng mới nhất trong V-Ray 6 Update 2 | Ứng dụng cho 3Dsmax và SketchupV-Ray 6 Update 2 – một bước.
 Trải nghiệm phiên bản Enscape 4.0 mới nhất | Nền tảng render cho tương lai
Trải nghiệm phiên bản Enscape 4.0 mới nhất | Nền tảng render cho tương laiEnscape là phần mềm render thời gian.
 Freepik gia nhập cuộc đua AI với tính năng Freepik Pikaso
Freepik gia nhập cuộc đua AI với tính năng Freepik PikasoFreepik chắc hẳn là một cái.
 [Đăng ký tham gia] webinar: Unlocking the power of AI with Adobe Creative Cloud
[Đăng ký tham gia] webinar: Unlocking the power of AI with Adobe Creative CloudTrong kỷ nguyên công nghệ phát.